Theme:
This site has been created with a theme called Astra. An Astra child-theme was also created, which holds all the customizations for the site’s look. At this moment the Astra theme is considered the best theme for WordPress. Once there are available updates for the Astra theme they seem to do is to back up the site first and then update the Astra theme, which automatically makes the necessary updates for the customized child theme.
Categories:
The site has currently a few main categories that are sufficient to administrate the entire site. For example the category of magazine, directory, events and training.
Pages:
Currently, most pages will appear on the navigation bar. Some of them hold entire sections of posts such as the directory or magazine.
Posts:
The large majority of the content for this website is done as posts and categorized accordingly. (Directory, magazine, and events.)
To find specific posts, go to the dashboard then posts, and then filter by category the desired post type.
Posts will then be displayed inside pages.
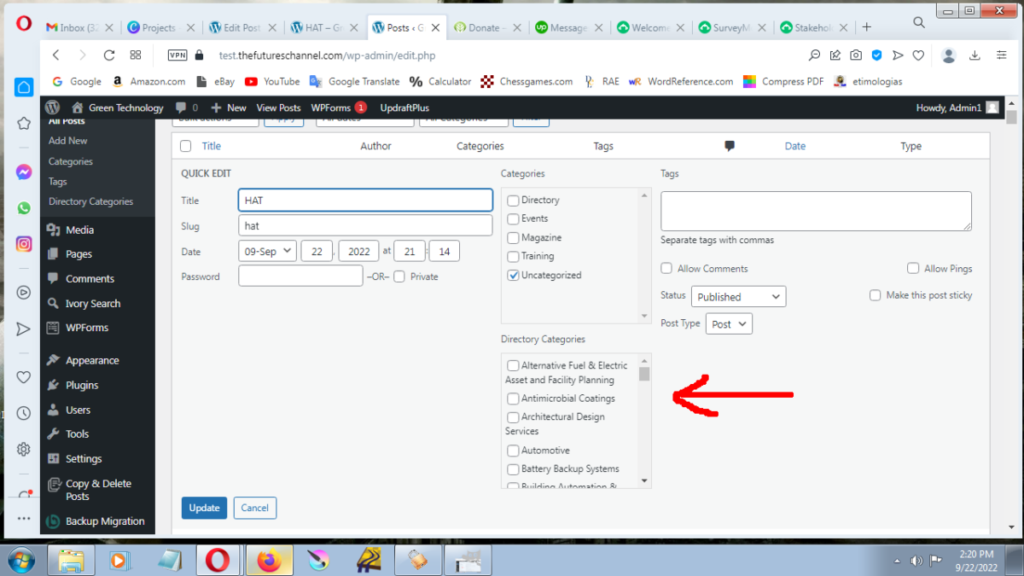
Directory categories:
The categories for the directory were made as a separate type of category called taxonomy. It was done using a plugin called “Pods.” In the dashboard, under Pods Admin, there is a menu to edit the Pods, such as adding or editing categories for the directory. Those categories are seen with “Quick Edit,” right under the directory post’s list. Those are shown as checkboxes.

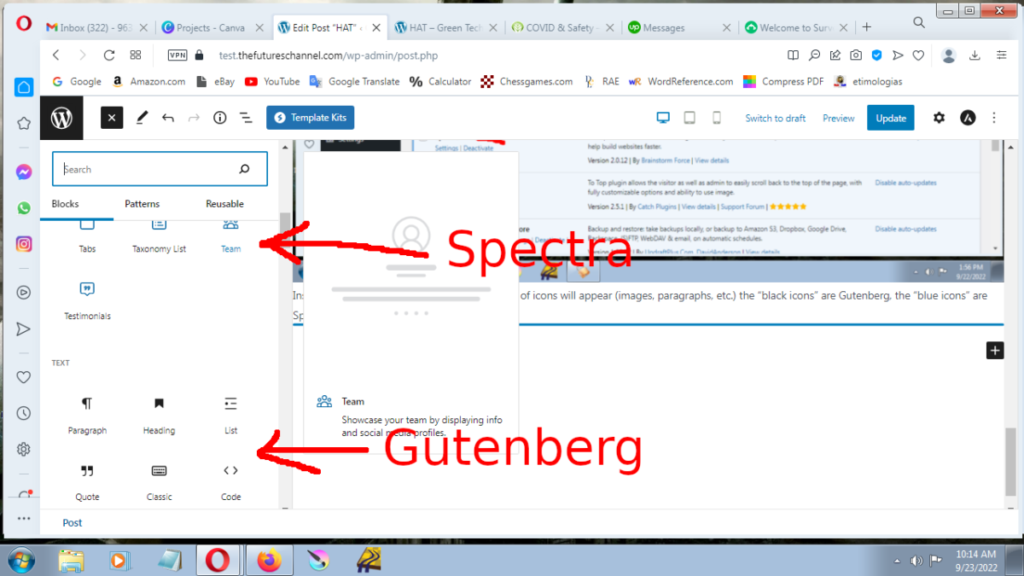
Gutenberg:
Gutenberg is now the default editor for wordpress. It expanded the functionalities for adding components into a post or page. The large majority of the website was created by using Gutenberg (it is the safest method as it doesn’t involve plugins). However, some tasks were beyond the capabilities so I used a plug-in that extends gutenberg’s capabilities and it’s called Spectra.
One cool thing about Gutenberg is that there are many simple tutorials on YouTube to learn how to use it and maximize the capabilities of it.
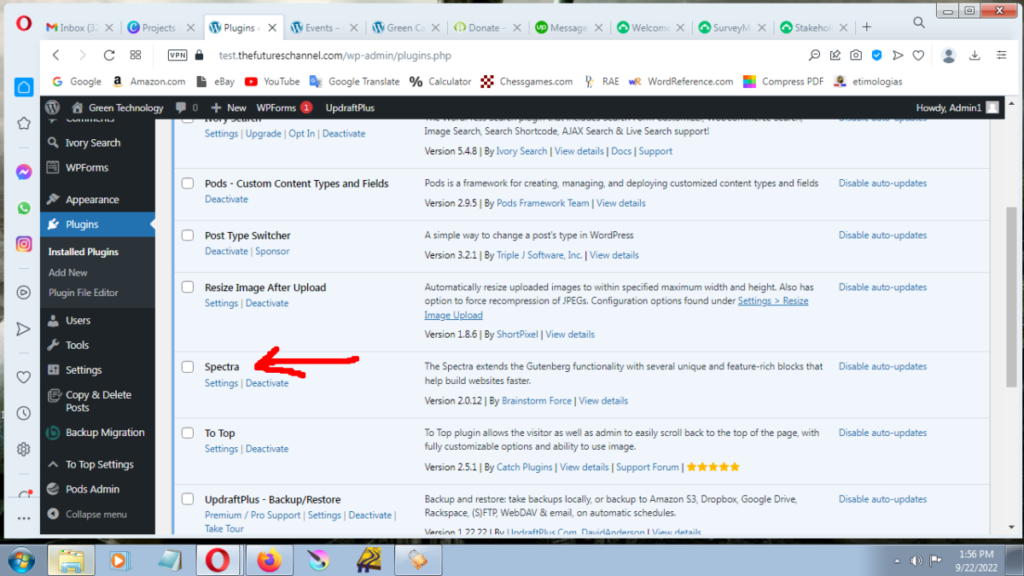
Spectra:
The Spectra plugin was used to handle certain tasks that exceeded Gutemberg’s capabilities. I used Spectra to the minimum because if the plugin is deactivated or has any problem, it will scramble that part of the website. It was used for the directory and magazine pages to create a multiple-column layout.

Inside a post, when a new block is created a list of icons will appear (images, paragraphs, etc.) the “black icons” are Gutenberg, the “blue icons” are Spectra.

Creating event resources and links for a specific event:
All those resources and links are done as Posts. create or edit a post ensuring that the category of Events is selected.
Creating a new event post:
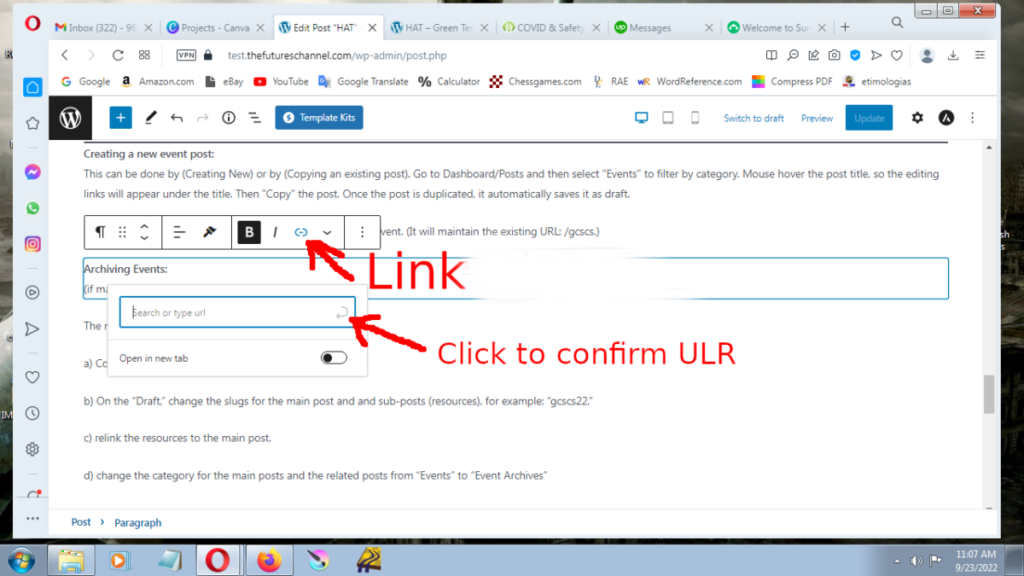
This can be done by (Creating New) or by (Copying an existing post). Go to Dashboard/Posts and then select “Events” to filter by category. Mouse hover the post title, so the editing links will appear under the title. Then “Copy” the post. Once the post is duplicated, it automatically saves it as draft.
Now you can make edits to Published posts, making it a new event. (It will maintain the existing URL: /gcscs.)
Archiving Events:
(if maintaining the same URL is desirable – /gcscs)
The main process of archiving an event that just ended is:
a) Copy the event’s post
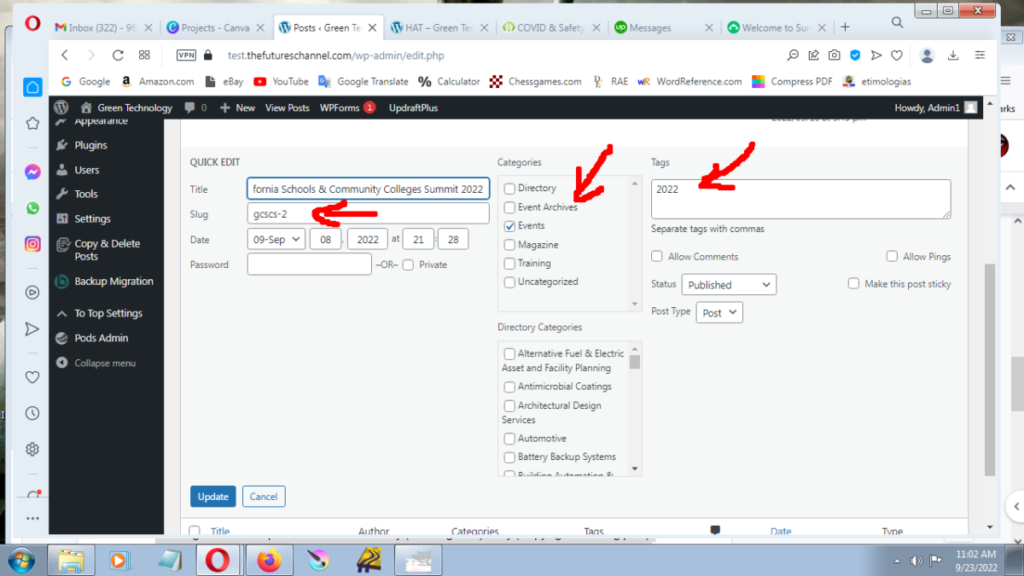
b) On the “Draft,” change the slugs for the main post and and sub-posts (resources), for example: “gcscs22,”
c) relink the resources to the main post.
d) change the category for the main posts and the related posts from “Events” to “Event Archives”
e) put a tag of the year, eg.: 2022 to the main post and the related posts (This action will reduce the amount of search results either if you are working on “Events” or something done in the past “Event Archives.”)
Note: if keeping the same URL is not that important, the process is a bit simpler (you won’t have to change slugs or relink posts.). The event that just ended will be changed to the “Event Archives” categories (including all the sub-posts). And the new event post, if it is created from scratch or by duplicating it, will have unique URLs for the main post and sub-posts.


Events page:
Events page: this is the main page that appears in the navigation bar and displays the main access channels to the event (posts). To access this page go to Dashboard/Pages/Events. The button will be linked to the desired event post. The image can be linked too.
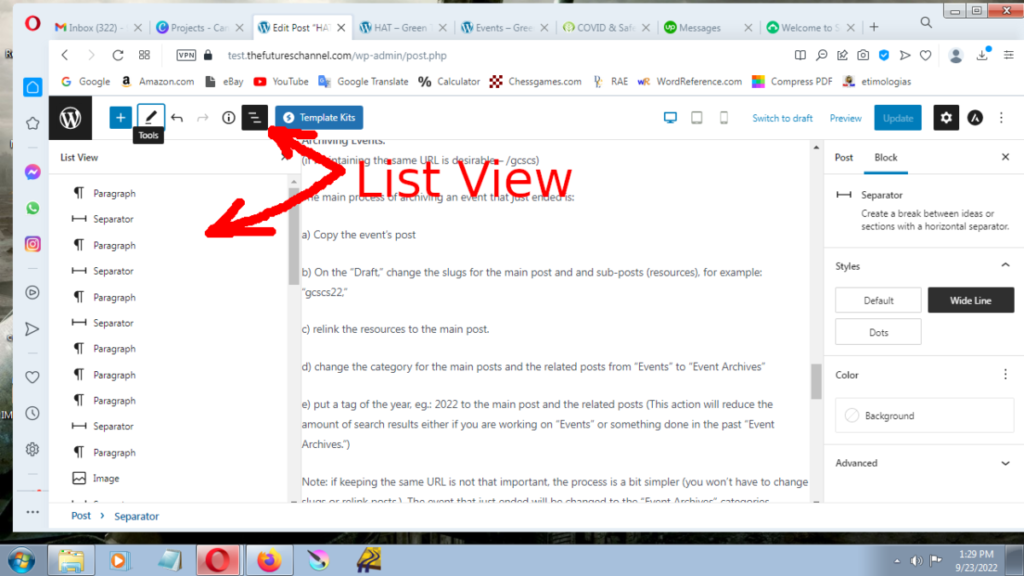
List View: This is a very useful tool that allows you to see as a list all the different blocks used in a post/page. By selecting a specific block from the list, you can be sure that you are editing the right section. When the tab “Block” is selected on the right-hand side, there are additional functions for that selected block.

Home Page:
This was made with Gutenberg components such as Cover (the main image on top), Spacer (creating space from block to block), Heading (title) Paragraphs, Columns (which can hold images inside – events, directory and training), Media & Text (ideal for making ads), Separator (a divisory line), and Table (which holds the sustainability champions logos)

Banner Image:
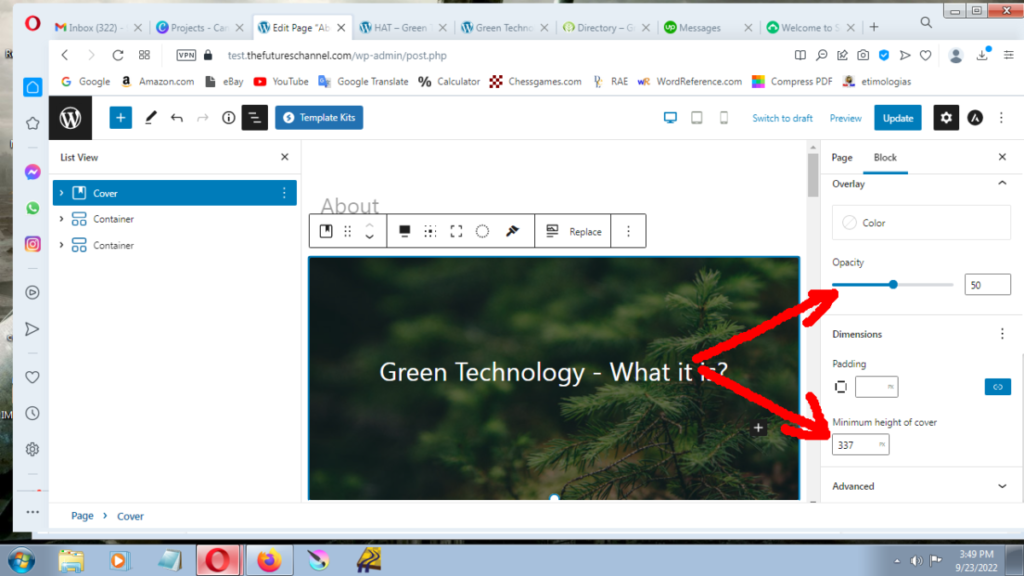
The size is 1080 x 400 pixels (saved as jpg at 60-70% quality). This makes a file of approximately 91KB. On the page, the image has further settings or effects. Under “Block” settings, on the right-hand side, there is some opacity (30-50) and the minimum height of cover of 337 px.
Home page 3 menu images:
The images link to specific posts. They have a custom style (css). Shadow and a zoom hover effect. That can be changed or deleted as needed. In the Dashboard, under Appearance/Customize/Additional CSS.
